Set up your Clerk account
You will learn how to
- Create a Clerk account
- Create a new Clerk project
Estimated time 1 cup of coffee
Migrating from another platform?
You might want to check out one of our migration guides to help you move your data to Clerk.
Sign into Clerk
Create a Clerk account(opens in a new tab) or sign into your Clerk dasbhoard(opens in a new tab).
Create a Clerk application
If you've just created an account for the first time, you'll be taken directly to our interactive authentication setup form.

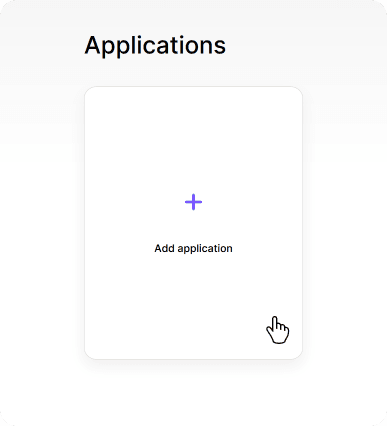
Otherwise, you'll be redirected to your Clerk dashboard(opens in a new tab).
To create a new app, press the Add application card to be taken to the interactive authentication setup form.

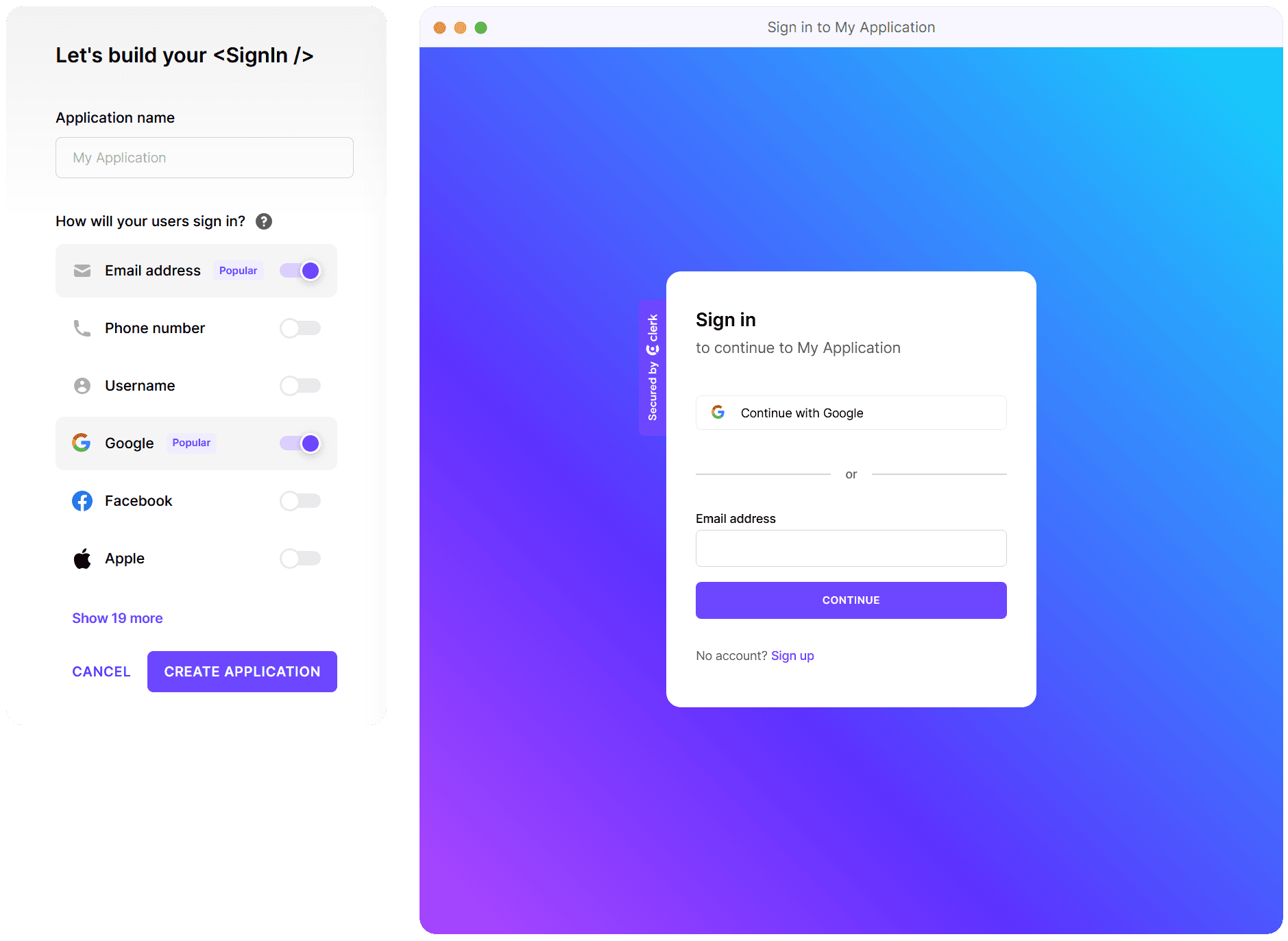
Select auth providers
Clerk provides over 20 authentication providers that you can use in your Clerk apps. Select the ones that matter to your users and press Create application.
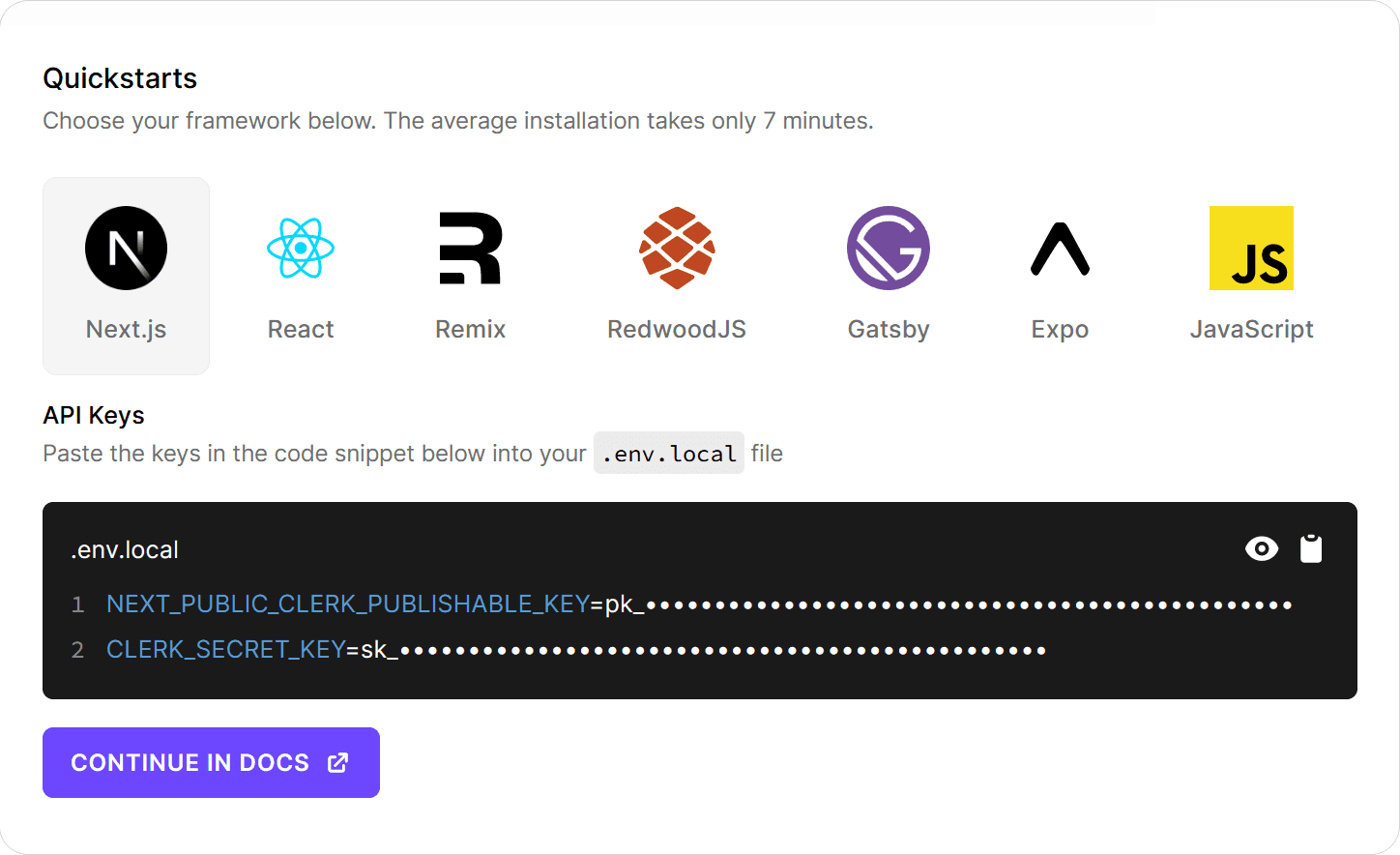
Once the application is created in the Clerk dashboard, you will be redirected to the API Keys(opens in a new tab) page, which will show you your application's API keys.

Create a new codebase
The API keys listed in the Clerk dashboard are just the first step to integrating Clerk into your apps. To get the most out of Clerk, check out our "Quickstart" guides:
Next.js
Easily add secure, beautiful, and fast authentication to Next.js with Clerk.
Get Started
React
Get started installing and initializing Clerk in a new React application.
Get Started
JavaScript
Add authentication and user management to your JavaScript application.
Get Started
Remix
Easily add secure, edge- and SSR-friendly authentication to Remix with Clerk.
Get Started
Gatsby
Integrate user management and authentication into your Gatsby application.
Get Started
RedwoodJS
Grow your RedwoodJS application with Clerk user management and authentication.
Get Started
Expo / React Native
Use Clerk with Expo to authenticate users in your React Native application.
Get Started
Fastify
Learn about installing and initializing Clerk in a new Fastify application.
Get Started
Last updated on March 8, 2024