Social connections (OAuth)
Clerk makes it easy to add social connection capabilities to your application. With social connections, users gain frictionless access to your application by using their existing credentials from an OAuth provider (Google, Facebook, X/Twitter, etc.) without having to go through complicated registration flows. Social connections are designed to simplify the sign-up and sign-in process for the end-user, resulting in higher conversion rates, a streamlined user data collection flow, and an overall better user experience.
When using social connections, the sign-up and sign-in flows are equivalent. If a user doesn't have an account and tries to sign in, an account will be made for them, and vice versa.
The easiest way to add social connections is by using Clerk's prebuilt components. If you prefer a more custom solution, check out how to build a completely custom social connection flow.
Before you start
- You need to create a Clerk Application in your Clerk Dashboard(opens in a new tab). For more information, check out the Set up your application guide.
- You need to install the correct SDK for your application. You can find steps on how to do so through Clerk's quickstart guides.
Configuration
For development instances, Clerk uses pre-configured shared OAuth credentials and redirect URIs to make the development flow as smooth as possible. This means that you can enable most social providers without additional configuration.
To enable a social connection:
- Navigate to the Clerk Dashboard(opens in a new tab) and select your application.
- In the navigation sidebar, select User & Authentication > Social Connections.
- Toggle on the providers that you want to use.
For production instances, you will need to configure the provider with your OAuth credentials. Don't worry, Clerk provides dedicated guides on how to do this for each provider.
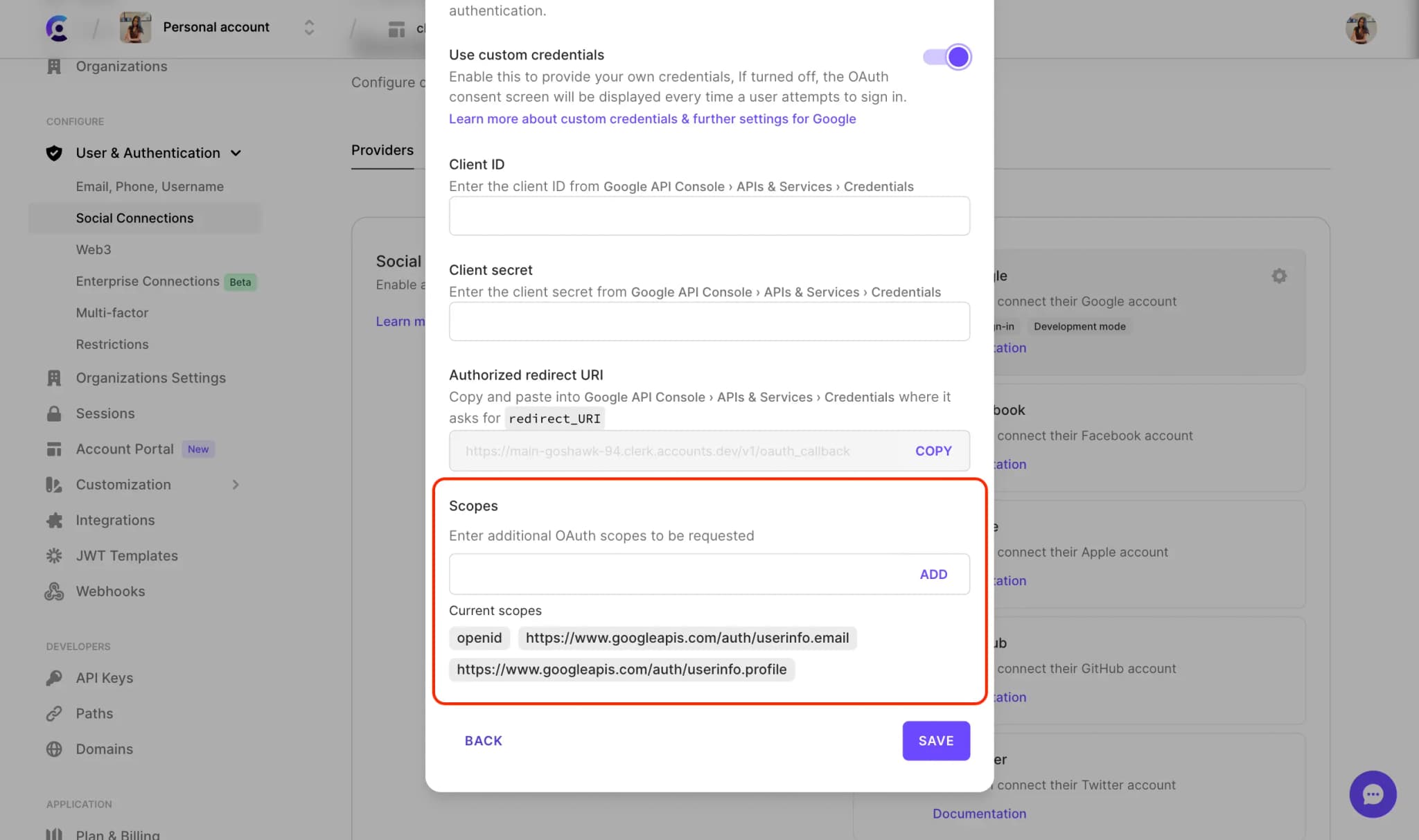
Configure additional OAuth scopes
For each provider, there is a set of pre-configured OAuth scopes that are absolutely necessary for authentication to work properly with Clerk. We call them base scopes.
On top of them, you can specify any additional scopes supported by the provider, by adding them to the Scopes field when configuring a custom profile.

Request additional OAuth scopes after sign-up
With Clerk, you can request additional OAuth scopes even after a user has signed up.
For Clerk Components, this is handled automatically by Clerk. You only have to pass the additionalOAuthScopes prop in the <UserProfile/> component or the corresponding userProfileProp in the <UserButton /> component, with any additional OAuth scope you would like per provider.
Get an OAuth access token for a social sign-in provider
You can use a provider's OAuth access token to access user data from that provider in addition to their data from Clerk.
To retrieve the OAuth access token for a user, use the getUserOauthAccessToken() method from the Clerk Backend SDK. Note that this method must be used in a server environment, and cannot be run on the client.
Clerk ensures that the OAuth Access Token will be always fresh so that you don't have to worry about OAuth Refresh Tokens anymore.
The following example demonstrates how to retrieve the OAuth access token for a user and use it to fetch user data from the Notion API. It assumes:
- You have already enabled the Notion OAuth connection in the Clerk Dashboard.
- The user has already connected their Notion account to your application.
- The user has the correct permissions to access the Notion API.
This example is written for Next.js App Router, but is supported by any React meta framework, such as Remix or Gatsby.
app/api/notion/route.tsximport { auth, clerkClient } from "@clerk/nextjs"; import { NextResponse } from "next/server"; export async function GET() { const { userId } = auth(); if (!userId) { return NextResponse.json({ message: "User not found" }); } // Get the OAuth access token for the user const provider = "oauth_notion"; const clerkResponse = await clerkClient.users.getUserOauthAccessToken( userId, provider ); const accessToken = clerkResponse[0].token; // Fetch the user data from the Notion API // This endpoint fetches a list of users // https://developers.notion.com/reference/get-users const notionUrl = "https://api.notion.com/v1/users"; const notionResponse = await fetch(notionUrl, { headers: { Authorization: `Bearer ${accessToken}`, "Notion-Version": "2022-06-28", }, }); // Handle the response from the Notion API const notionData = await notionResponse.json(); return NextResponse.json({ message: notionData }); }
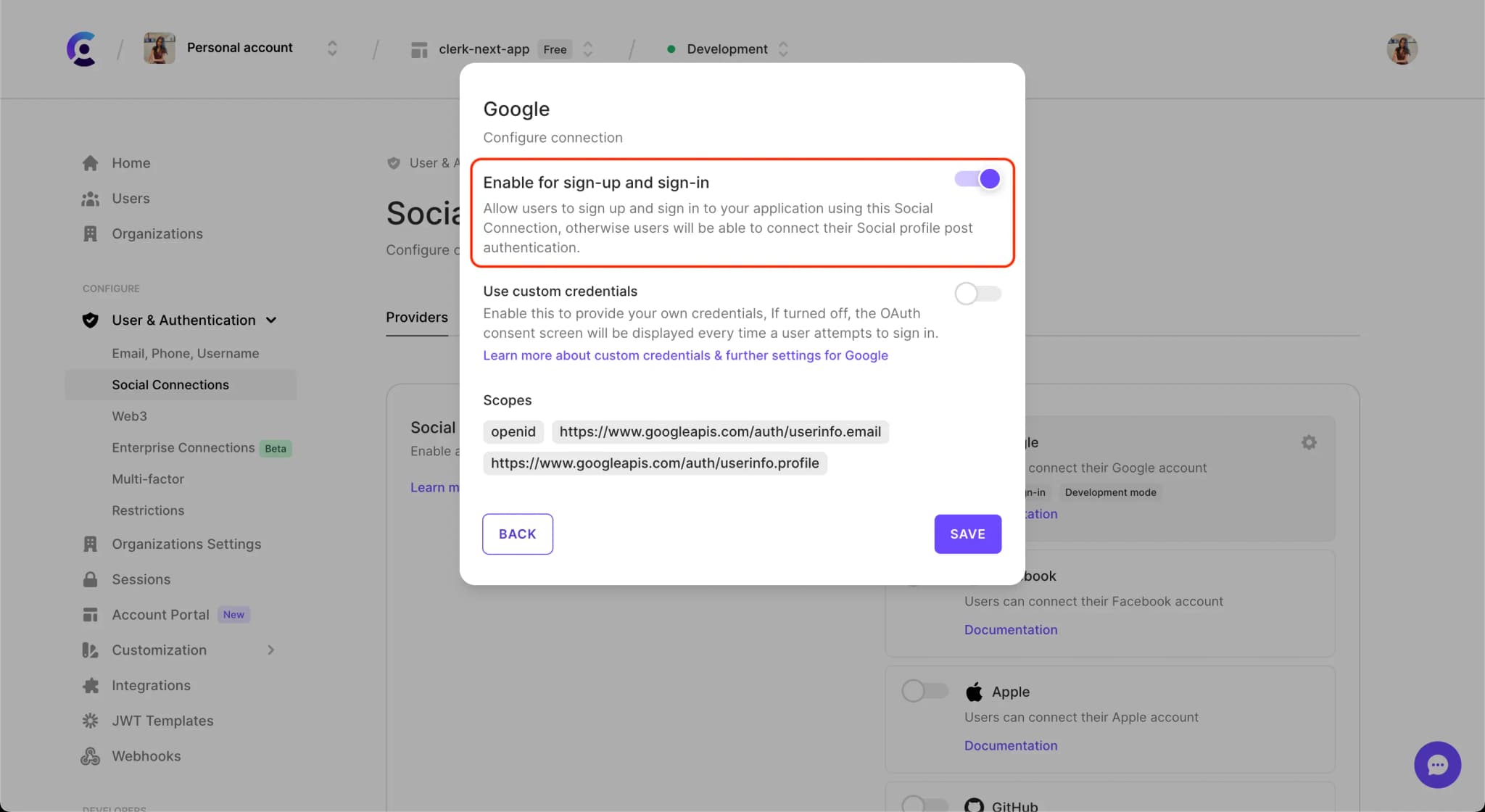
Add social connection after sign-up
For each OAuth provider, you can choose whether it will be available during sign-up and sign-in, or if the connection should be made later.
This is especially useful for applications that prefer to connect third-parties after the fact. For example, a Github connection can be made after sign-up if an application wants to read repository data.
After sign-up, connections can be made through our <UserProfile/> component, or with a custom flow(opens in a new tab).

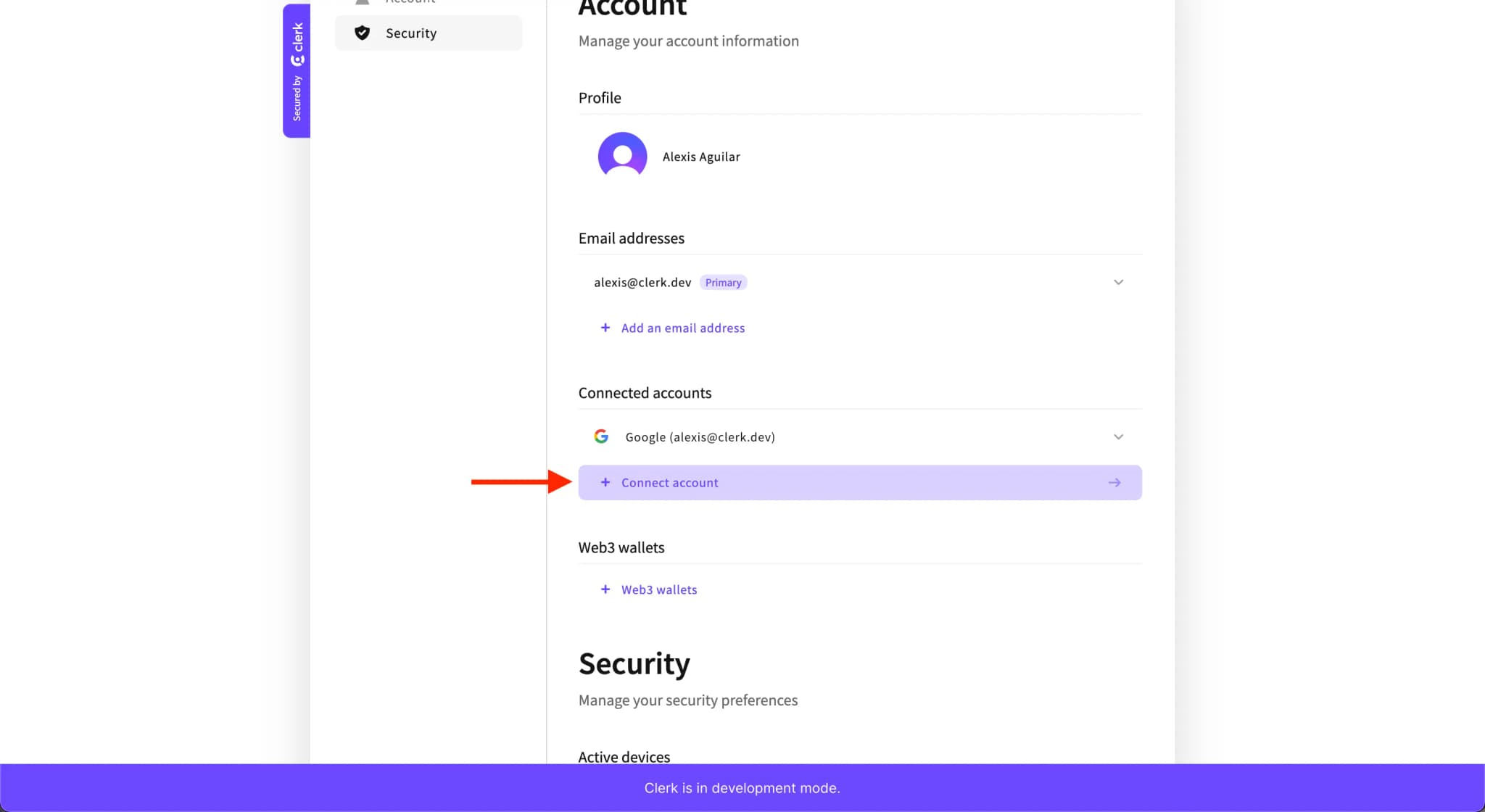
Connecting to OAuth providers while signed in
When signed in, a user can connect to further OAuth providers as well. There is no need to perform another sign-up.
When using Clerk's Account Portal pages, users can see which providers they have already connected to and which ones they can still connect to on their User Profile page.

If you are using Clerk's prebuilt components, you can use the <UserProfile/> component to allow users to connect to further OAuth providers.
Last updated on March 12, 2024